There’s a new acronym on the block: MACH (pronounced “mock”) architecture.
But like X is to Twitter, MACH is more a rebrand than a reinvention. In fact, you’re probably already familiar with the M, A, C, and H and may even use them across your digital properties. While we’ve been helping our clients implement aspects of MACH architecture for years, organizations like the MACH Alliance have recently formed in an attempt to provide clearer definition around the approach, as well as to align their service offerings with the technologies at hand.
One thing we’ve learned at Oomph after years of working with these technologies? It isn’t an all-or-nothing proposition. There are many degrees of MACH adoption, and how far you go depends on your organization and its unique needs.
But first, you need to know what MACH architecture is, why it’s great (and when it’s not), and how to get started.
What Is MACH?
MACH is an approach to designing, building, and testing agile digital systems — particularly websites. It stands for microservices, APIs, cloud-native, and headless.
Like a composable business, MACH unites a few tried-and-true components into a single, seamless framework for building modern digital systems.
The components of MACH architecture are:
- Microservices: Many online features and functions can be separated into more specific tasks, or microservices. Modern web apps often rely on specialized vendors to offer individual services, like sending emails, authenticating users, or completing transactions, rather than a single provider to rule them all.
- APIs: Microservices interact with a website through APIs, or application programming interfaces. This allows developers to change the site’s architecture without impacting the applications that use APIs and easily offer those APIs to their customers.
- Cloud-Native: A cloud-based environment hosts websites and applications via the Internet, ensuring scalability and performance. Modern cloud technology like Kubernetes, containers, and virtual machines keep applications consistent while meeting the demands of your users.
- Headless: Modern Javascript frameworks like Next.js and Gatsby empower intuitive front ends that can be coupled with a variety of back-end content management systems, like Drupal and WordPress. This gives administrators the authoring power they want without impacting end users’ experience.
Are You Already MACHing?

Even if the term MACH is new to you, chances are good that you’re already doing some version of it. Here are some telltale signs:
- You have one vendor for single sign-on (SSO), one vendor to capture payment information, another to handle email payment confirmations, and so on.
- You use APIs to integrate with tech solutions like Hubspot, Salesforce, PayPal, and more.
- Your website — or any website feature or application — is deployed within a cloud environment.
- Your website’s front end is managed by a different vendor than its back end.
If you’re doing any of the above, you’re MACHing. But the magic of MACH is in bringing them all together, and there are plenty of reasons why companies are taking the leap.
5 Benefits of MACH Architecture
If you make the transition to MACH, you can expect:
- Choice: Organizations that use MACH don’t have to settle for one provider that’s “good enough” for the countless services websites need. Instead, they can choose the best vendor for the job. For example, when Oomph worked with One Percent for America to build a platform offering low-interest loans to immigrants pursuing citizenship, that meant leveraging the Salesforce CRM for loan approvals, while choosing “Click and Pledge” for donations and credit card transactions.
- Flexibility: MACH architecture’s modular nature allows you to select and integrate individual components more easily and seamlessly update or replace those components. Our client Leica, for example, was able to update its order fulfillment application with minimal impact to the rest of its Drupal site.
- Performance: Headless applications often run faster and are easier to test, so you can deploy knowing you’ve created an optimal user experience. For example, we used a decoupled architecture for our client Wingspans to create a stable, flexible, and scalable site with lightning-fast performance for its audience of young career-seekers.
- Security: Breaches are generally limited to individual features or components, keeping your entire system more secure.
- Future-Proofing: A MACH system scales easily because each service is individually configured, making it easier to keep up with technologies and trends and avoid becoming out-of-date.
5 Drawbacks of MACH Architecture
As beneficial as MACH architecture can be, making the switch isn’t always smooth sailing. Before deciding to adopt MACH, consider these potential pitfalls.
- Complexity: With MACH architecture, you’ll have more vendors — sometimes a lot more — than if you run everything on one enterprise system. That’s more relationships to manage and more training needed for your employees, which can complicate development, testing, deployment, and overall system understanding.
- Challenges With Data Parity: Following data and transactions across multiple microservices can be tricky. You may encounter synchronization issues as you get your system dialed in, which can frustrate your customers and the team maintaining your website.
- Security: You read that right — security is a potential pro and a con with MACH, depending on your risk tolerance. While your whole site is less likely to go down with MACH, working with more vendors leaves you more vulnerable to breaches for specific services.
- Technological Mishaps: As you explore new solutions for specific services, you’ll often start to use newer and less proven technologies. While some solutions will be a home run, you may also have a few misses.
- Complicated Pricing: Instead of paying one price tag for an enterprise system, MACH means buying multiple subscriptions that can fluctuate more in price. This, coupled with the increased overhead of operating a MACH-based website, can burden your budget.
Is MACH Architecture Right for You?
In our experience, most brands could benefit from at least a little bit of MACH. Some of our clients are taking a MACH-lite approach with a few services or apps, while others have adopted a more comprehensive MACH architecture.
Whether MACH is the right move for you depends on your:
- Platform Size and Complexity: Smaller brands with tight budgets and simple websites may not need a full-on MACH approach. But if you’re managing content across multiple sites and apps, managing a high volume of communications and transactions, and need to iterate quickly to keep up with rapid growth, MACH is often the way to go.
- Level of Security: If you’re in a highly regulated industry and need things locked down, you may be better off with a single enterprise system than a multi-vendor MACH solution.
- ROI Needs: If it’s time to replace your system anyway, or you’re struggling with internal costs and the diminishing value of your current setup, it may be time to consider MACH.
- Organizational Structure: If different teams are responsible for distinct business functions, MACH may be a good fit.
How To Implement MACH Architecture
If any of the above scenarios apply to your organization, you’re probably anxious to give MACH a go. But a solid MACH architecture doesn’t happen overnight. We recommend starting with a technology audit: a systematic, data-driven review of your current system and its limitations.
We recently partnered with career platform Wingspans to modernize its website. Below is an example of the audit and the output: a seamless and responsive MACH architecture.
The Audit
- Surveys/Questionnaires: We started with some simple questions about Wingspan’s website, including what was working, what wasn’t, and the team’s reasons for updating. They shared that they wanted to offer their users a more modern experience.
- Stakeholder Interviews: We used insights from the surveys to spark more in-depth discussions with team members close to the website. Through conversation, we uncovered that website performance and speed were their users’ primary pain points.
- Systems Access and Audit: Then, we took a peek under the hood. Wingspans had already shared its poor experiences with previous vendors and applications, so we wanted to uncover simpler ways to improve site speed and performance.
- Organizational Structure: Understanding how the organization functions helps design a system to meet those needs. The Wingspans team was excited about modern technology and relatively savvy, but they also needed a system that could accommodate thousands of authenticated community members.
- Marketing Plan Review: We also wanted to understand how Wingspans would talk about their website. They sought an “app-like” experience with super-fast search, which gave us insight into how their MACH system needed to function.
- Roadmap: Wingspans had a rapid go-to-market timeline. We simplified our typical roadmap to meet that goal, knowing that MACH architecture would be easy to update down the road.
- Delivery: We recommended Wingspans deploy as a headless site (a site we later developed for them), with documentation we could hand off to their design partner.
The Output
We later deployed Wingspans.com as a headless site using the following components of MACH architecture:
- Microservices: Wingspans leverages microservices like Algolia Search for site search, Amazon AWS for email sends and static site hosting, and Stripe for managing transactions.
- APIs: Wingspans.com communicates with the above microservices through simple APIs.
- Cloud-Native: The new website uses cloud-computing services like Google Firebase, which supports user authentication and data storage.
- Headless: Gatsby powers the front-end design, while Cosmic JS is the back-end content management system (CMS).
Let’s Talk MACH
As MACH evolves, the conversation around it will, too. Wondering which components may revolutionize your site and which to skip (for now)? Get in touch to set up your own technology audit.
What’s been holding you back from migrating your website off of Drupal 7?
Maybe your brand is juggling other digital projects that have pushed your migration to the back burner. Maybe the platform has been working well enough that migration isn’t really on the radar. Or maybe (no shame here) you’ve been overwhelmed by such a massive undertaking and you’re feeling a little like Michael Scott:

“I don’t wanna work. I just want to bang on this mug all day.”
We get it. Whether you’re migrating to a new version of Drupal or a different platform, it’s a time-consuming process — which means now is definitely the time to get started.
While the Drupal Security Team recently announced it would extend security coverage for Drupal 7 from November 2023 to January 2025, those extra 14 months are ideally the time to plan and execute a thoughtful migration. Giving yourself ample time to plan for life after Drupal 7 is something Oomph has been recommending for a while now, and we’re here to help you through it.
3 Reasons To Start Your Drupal 7 Migration Now
1. Because Migration Takes Time
Migrating your site isn’t as simple as flipping a switch — and the more complex your site is, the more time it can take. Imagine two boats changing course in the water: It takes a massive container ship longer to turn than a small fishing boat. If your site is highly complex or has a lot of pages, it could easily take a year to fully migrate (not including the time it takes to select a partner to manage the process and kick off the work).
Even if your site isn’t so robust, you’ll do yourself a favor by building in a time buffer. Otherwise, you could risk facing a security gap if you run into complications that slow the process down. Some of the major factors that can impact timeline include:
- Developing a new site theme. The switch from the PHP Template Engine in Drupal 7 to Twig in Drupal 8 and above means you’ll need to rewrite your custom theme if you’re planning to upgrade to Drupal 10 — even if you’re not planning to redesign your site.
- Navigating custom code. If your current site relies on custom code, those modules will need special attention during the migration process.
- Migrating community-contributed modules. One of the best things about Drupal is the fact that it’s open-source, which means community members are constantly contributing new modules and features that anyone can use. While many Drupal 7 modules have a simple migration path to Drupal 10, not all do. Certain modules, including Organic Groups, Field Collections, and Panels, will need to be reviewed and migrated manually. Even if a module has a set migration path, it can be quicker to migrate them by hand (Webforms and Views are two good examples).
- Making other upgrades. You know the old saying, “Never let a good migration go to waste?” (OK, we made that up.) Still, a migration is a smart time to tackle other changes to your site, from updating your information architecture to modernizing your design. If you’re planning on a more holistic site update, there’s even more reason to start now to make sure your project is wrapped before the end of 2024.
2. Your Site Performance Is Less Than Ideal
Yes, Drupal 7 sites technically have security coverage until 2025. But if you’re still on Drupal 7, you’re missing out on the best that Drupal currently has to offer.
First, Drupal 7 is not fully compatible with PHP 8, a new and improved version of PHP that many websites are built on today. While Drupal 7’s core supports PHP 8, some contributed modules or themes on your site might not, which could create hiccups in your site performance.
In addition, the Drupal community is constantly putting out new features that aren’t available on Drupal 7. Some of the most exciting ones include:
- Layout builder, a visual design tool that makes it easier for content editors to build web pages and gives designers more room to flex their creative muscles.
- Workspaces, an experimental feature that allows users to stage content or preview a full site by using multiple workspaces on a single site.
- Better accessibility and responsive design to create genuinely useful experiences for all site users.
- API-first architecture and decoupled options to make it easier to integrate your site with any other tools or functionality you need.
- Twig, a templating language from Symfony that lets you write concise, readable templates that are more friendly to web designers.
- SaaS offerings like Acquia’s Site Studio to build beautiful pages more easily.
Sticking with Drupal 7 means not only missing out on this new functionality, but also on support from the Drupal community. Interest and activity from web devs on Drupal 7 continues to wane, which means your team may find it harder to get help from others to deal with bugs or other issues. You’re also likely to see fewer new features that are compatible with the older version – so while other sites can keep up with the evolving digital landscape, a Drupal 7 site is increasingly stuck in the past.
3. To Save Your Team’s Sanity
Odds are good that if your site is still running on Drupal 7, your team is already having trouble trying to make it work for your needs. Starting your migration now is key to getting your site running as smoothly as soon as possible — and sparing your team from unnecessary misery.
Consider these pain points and how your team can address them in your migration:
- Is your team frustrated with aspects of Drupal 7 that limit your site’s functionality?
- Is technical debt making your site maintenance more complicated, expensive, or both? Could it be affecting your hosting or vendor costs?
- Is your team struggling to find support or third-party integrations that work with the platform?
- Are they holding off on major new initiatives because the site can’t support them?
Options for Life After Drupal 7
Now that Drupal 7 is officially winding down, what’s next for your website? Deciding whether to go Drupal-to-Drupal, Drupal to another CMS, or a different route entirely depends on your technical needs and resources.
Drupal 10
If Drupal 7 has served your team well in the past, then Drupal 10 is the logical choice. The newest version of Drupal is ideal for more complex sites with extensive content modeling, varying user roles, and workflow requirements. To make things easier, you can leapfrog over Drupal 8 and 9 and migrate your Drupal 7 site directly to the latest and greatest version.
Many of our clients at Oomph are going this route, since Drupal 10 offers both a range of new features and familiarity for Drupal-versed teams to cut down on the post-migration learning curve.
WordPress or Another CMS
Not sure if Drupal 10 is the best fit? If your site is on the small side or if you don’t require lots of functionality, then Drupal may be more than you really require.
In that case, moving off of Drupal altogether might be in your best interests, helping you streamline your ongoing development needs and reduce maintenance and hosting costs. Here are a few alternatives for Drupal 7 users looking for a less robust platform without sacrificing a great web presence:
- WordPress
- Squarespace
- Wix
- Consider a headless CMS, supported by a decoupled framework such as Gatsby or Next.js.
An Internal Stopgap
Depending on your organization, now might not be a good time to migrate or rebuild your site. This is especially true if you’re already invested in an ongoing site redesign or rebuild. If you’re still trying to figure out your digital future, consider temporary measures you can take to stay protected once Drupal 7’s security coverage ends.
One possibility to consider is rolling up your site under another digital property in your organization. Even if it’s only an interim solution, it can help you buy time to make the best long-term plan for your website. Another option would be to develop a smaller static website with a refreshed design that would eventually be replaced with the upgraded CMS.
Tips for a Successful Migration
As your site’s technical foundation, Drupal delivers plenty of horsepower. However, the digital home you build on that foundation is what really counts. It’s crucially important to make sure all the pieces of your site work together as one — and a migration is a perfect opportunity to assess and optimize.
Over time, websites tend to accumulate “cruft” — the digital equivalent of dust and cobwebs. Cruft can take many forms: outdated, unnecessary, or poorly written code; deprecated site features; or obsolete or outdated content, files, and data. Whatever cruft exists on your site, migration is a chance to do some digital spring cleaning that can improve site performance and reduce maintenance time.
Beyond digital hygiene, evaluating each element of your site strategically can help you get the greatest business value from your migration.
- Information architecture: How easy is it to navigate around your site? Do your sitemap and information architecture still reflect your offerings and user needs accurately?
- Content: Does your site’s content still engage your audience and support business goals? Think about the impact of any changes to your information architecture: Would they require you to add, change, or remove content?
- Design: Will your existing site design work with the CMS you’ve chosen? Does it need updates to meet current standards for UX, accessibility, and responsiveness?
- Integrations: Should you add or remove any APIs or integrations? Keep in mind that many features not available in Drupal 7 are now built into the core of Drupal 10 or are available as contributed modules, so you may be able to optimize some of your site’s key features.
No matter what you plan to tackle alongside your migration, it’s a big project. An experienced guide can make all the difference. Our team of die-hard Drupal enthusiasts has led many Drupal-to-Drupal and replatforming projects for clients, including complex e-commerce and intranet sites. For us, a successful migration is one that’s grounded in strategy, follows technical best practices, and — most importantly — can support and evolve with your brand over time.
Need a hand deciding which route to take for your Drupal 7 migration? We’d love to talk.
In good times and bad, healthcare is deeply ingrained in our lives. From the beginning to the end, our providers monitor our growth, treat our illnesses and injuries, and keep us as healthy as possible.
But healthcare organizations can no longer take that provider-patient dynamic for granted. In the wake of the COVID-19 pandemic, more patients than ever distrust the healthcare system. The healthcare industry is also working to recover from the $206.2 billion hit it took in 2020, driven largely by forced delays in preventative care and elective surgeries.
As the healthcare sector finds its footing post-COVID, providers have a tremendous opportunity to build stronger patient relationships than ever before. In 2022, 83% of healthcare consumers said they wanted to make their health and wellness a priority again, while another 37% said they wanted to be more engaged with their healthcare. So where should providers start? With a laser focus on user experience (UX).
As telehealth and retail disrupters like CVS and Amazon gain momentum, it’s easier than ever for patients to get a flu shot or a test for strep throat – a convenience that patients love. These healthcare disruptors also have a leg up in the virtual world, since they’re powered by the modern digital platforms that patients have come to expect.
To find a way forward, traditional healthcare organizations need to focus on creating a strong UX and digital presence that can both compete with disruptors and satisfy the regulatory requirements unique to healthcare (we’re looking at you, HIPAA).
Why Your Patients Expect Better UX
Once upon a time, patients believed that doctors knew best. They went to the healthcare provider down the street and trusted that the provider had the expertise to resolve their health woes.
In 2023, patients are informed consumers. 60% of patients research online before choosing a provider, many of whom consult the healthcare organization’s website. If this isn’t reason enough to revamp your digital footprint, 40% of patients also say they prefer to book appointments online.
Together, these statistics illustrate a growing demand among patients for more robust, patient-friendly digital experiences. The issue is that this is exactly what healthcare organizations have struggled to do for years. At Oomph, some of the most common challenges we see among healthcare brands include:
- Exceptionally fragmented platforms and digital presence
- Siloed back-end systems that make it difficult to map and track patient health information (PHI)
- Complex organizational structures that inhibit quick innovation
Yet there are exciting examples of innovation across the industry, too. Forward-thinkers like the Cleveland Clinic are proof that healthcare UX can and should be innovative — largely because better digital capabilities enhance the patient experience, fueling stronger relationships that benefit providers and the patients they serve.
Our healthcare team at Oomph works with providers of all sizes to uncover digital solutions that make sense for their size and structure, budget, and patient needs. Here, Oomph UI Designer Alyssa Varsanyi shares best practices they’ve developed in partnership with our healthcare clients.
Our 4 Healthcare UX Best Practices
1. Be Accessible and Inclusive
Accessibility is non-negotiable for any digital experience. It’s even more important for provider sites, which are likely serving people with a wide range of conditions — all of whom need and deserve complete and immediate access to healthcare.
To create a healthcare UX accessible to all, healthcare organizations should:
- Follow WCAG Guidelines, including color contrast (We have a tool for this!)
- Incorporate inclusive language, including diversity, equity, and inclusion principles
- Use plain language standards, which means language that’s clear, concise, and legible for readers of all education levels
2. Create a Safe Space
In healthcare, protecting patient data is table stakes. To create a safe space, you have to think not just about patient confidentiality but also about building trust. A thoughtful digital environment with inclusive language can go a long way to helping patients feel seen, heard, and cared for.
Websites like Cedars-Sinai are a great example of how websites can be built around trust. Their platform exemplifies how language can be the foundation for a credible site, especially when paired with supportive modules like sources and testimonials.
To take the same approach to your site:
- Communicate progress: Patients want to know where they stand. Find ways to reflect the status of their care, whether that’s upcoming appointments or prescriptions in need of renewal.
- Follow conventions: Your patients aren’t visiting your site to learn something new. Keep consistent with healthcare standards and terminology so patients can easily recognize different tools and features.
- Prevent errors: Mistakes happen. Patients enter their birth date incorrectly or accidentally click the “Schedule” button before they’re ready. The best healthcare platforms both eliminate conditions that can lead to errors and add preventative steps, like prompting the patient to confirm their selection.
- Offer solutions: If and when errors occur, explain them in plain language and with a visual treatment so the patient can understand how to fix them without having to call customer support.
3. Make Navigation Easy
Many patients come to healthcare systems with an immediate need — a parent needs to find an open appointment NOW for their child’s pre-season sports physical, or a cooking enthusiast needs to locate an urgent care on a Sunday to patch up the new chopping-related cut on their hand.
In either scenario — and countless others that people face daily — it’s critical that patients can easily find the right information at the right time and in the right way.
To make this a reality, healthcare organizations should strive to:
- Consider specific users: How do they speak? What imagery resonates with them? Speaking your patients’ language will help patients move through your platforms more intuitively.
- Prioritize visibility: Patients shouldn’t have to remember where it was that they could schedule an appointment or view their records. Make important elements and actions easily and frequently accessible.
- Mirror real-world conditions: No one wants to get lost down a digital hallway. Make it simple for patients to find what they need – like bill payment – then easily return to where they started.
As technical as these tactics are, don’t forget to show empathy, too. It is possible to show compassion online, like how Stanford Health poses the question, “What can we help you find?” Emotional asks like this can illustrate an organization’s genuine desire to be helpful to their patients.
4. Build Responsive Experiences
Healthcare needs don’t wait until patients are sitting in front of their computers. Think about an adult child peeking over their senior parent’s shoulder while they search for a specialist, or a new parent scrolling through their phone at midnight while cradling their sick baby.
Now imagine those people frantically pinching at the screen so they can read the entire text block or find the right button. Stressful, right?
Patients should be able to seamlessly access healthcare anytime anywhere, which means designs must be responsive. Keep in mind:
- Device types: Designs need to render and be easy to use on all screen sizes.
- Clean designs: Focus on the most need-to-know information so the design and content don’t distract from the actions and features your patients care about. This also makes your platform more accessible on smaller screens.
What does that look like in practice? Consider the Summit Health website. Its simple navigation makes it easy for patients to find what they’re looking for, while the responsive design enables patients to engage on the go.
Healthcare UX Is a Journey, Not a Destination
At Oomph, we’ve seen firsthand how these healthcare UX best practices transformed the patient experience of our many healthcare clients. Even still, it’s important to note that UX isn’t one-size-fits-all. A national network of hospitals may need a very different digital patient experience than an owner-operated group of general practice clinics.
So how do you start building a UX that works for you and your patients? Research and testing.
UX audits, user research, and usability testing are all keys to the lock that is an effective UX strategy. By identifying what’s working and what’s not, what your patients want and what they don’t, you can put your organization on an evidence-based path to world-class UX.
Interested in exploring ways to improve UX for your own patients? We’re here to help.
Ever get a proposal back from an agency and think, “It would be cheaper and easier to do this ourselves?”
Here at Oomph, we’ve been getting the agency vs. in-house question for years. And we totally understand why. How appealing is it to get the full-time eyes and expertise of an employee, rather than paying a similar price for what can feel like less time from an agency?
You’re not the only one thinking it. With resources and budgets tightening across industries, many companies are asking themselves how to balance price, speed, and quality in their digital work – and if agencies are the answer. In fact, a recent marketing relationship survey found that 22% of brands are actively bringing their marketing in-house, a 5% increase from the previous year.
But before you follow the trend, consider all your options. The truth is that there are times when it makes sense to hire in-house. Yet there are also plenty of situations where an agency partner can produce better work at a lower cost.
Here’s what you need to know about agency vs. in-house to decide for yourself.
The Pros of Hiring In-House
For brands that need easy access to a steady resource for ongoing work, an in-house hire might be the right fit. Bringing on a staff developer can offer benefits like:
Quicker collaboration
Full-time employees (FTE) are just down the hall or, at the very least, on the same Slack channels as you. That means you can drop a file to them to get quick edits on a new landing page, or break out the whiteboard spontaneously to brainstorm some ideas for future app features. This convenience can help facilitate more off-the-cuff creativity. It also sidesteps a lot of the red tape it takes to get websites approved and live.
Knowledge of the brand and business
Your FTE has a singular focus: you. It’s their job to know the ins and outs of your organization, and they won’t have to split their time with another brand’s work. Since your FTE will already be tapped into what works for your brand, you won’t have to spend so much time overseeing their work. What’s more, FTEs can draw from their depth of knowledge to deliver digital experiences that are truly unique to you.
Strategic alignment
A lack of strategic approach is one of the top three reasons why clients end relationships with their agencies. While agencies are packed with strategy and creative experts, that expertise is far-reaching and may extend to industries or platforms that aren’t relevant to your business. When you hire in-house, you can get laser-focused on finding a candidate with the work experiences and technical skills to align with your broader vision.
The Advantages of an Agency
At their best, agencies act as an extension of your team. What’s theirs becomes yours, meaning you’ll have access to a broad range of talent, skill sets, and resources. Your agency relationship can open doors to:
Multidisciplinary expertise
It’s reasonable to expect your full-time developer to be an expert in coding sites and apps. But what about SEO? Content marketing? UX/UI? Data and analytics? Copywriting?
Large websites, platforms, and applications call for all of these specialized skills – and so many more. That’s a lot of seats to fill and a pretty hefty budget to make the case for. If you hired and managed all of those individuals, you’d spend all your time trying to keep them busy.
With an agency, you get access to all of that expertise on an as-needed or contract basis and someone to manage them for you.
Cutting-edge capabilities
Technology evolves at a breakneck speed. Since internal teams typically just touch their own platforms and technologies, they often have less exposure to new tools and processes than agencies. For most agencies, learning is baked into the culture through dedicated professional development and skills learned through serving a broader range of clients.
Here at Oomph, we know part of our value is advising on the emerging technologies that might benefit your business. That’s why we create intentional spaces, like our monthly engineering guild, for our teams to explore and discuss new tools. The knowledge-sharing that agencies like ours engage in trickles down not only to their conversations with you, but into the projects and products they deliver.
Continuity
Imagine you’re in the middle of building a new digital platform. What if your sole developer leaves, as so many employees do?
On average, companies lose 18% of their workforce every year to turnover, 12% of which is voluntary. While this rate varies from industry to industry, it’s still likely that you’ll one day lose team members to the draw of higher salaries and better benefits. Agencies offer a level of consistency that FTEs just don’t, backfilling any departures to keep your initiatives humming along.
Agency vs. In-House: Which Is More Cost Effective?
While it’s true that you’ll likely pay more for an hour of your agency’s time than an hour of your FTE’s, that doesn’t tell the whole story. Agencies are often a more cost-effective option because:
Full-time salaries are on the rise
According to a 2021 US News Report, software developers made a median salary of $120,730. Have sticker shock yet? Keep in mind, that doesn’t even include the additional costs of employment like benefits, PTO, and hardware and software.
Agency time is more efficient
Efficiency is a priority for any agency. They’re typically paid for the number of hours it takes to do a project – no more, no less – so they’re incentivized to make every minute count.
A FTE may not be so enterprising with your time. Not to mention that with FTEs, you also pay for:
- Time to onboard/ramp up
- Time spent on professional development, internal meetings, and other activities outside of their core work
- Time spent by managers/others to manage the employee, which is generally a higher time investment than managing your agency
The relationship can scale up or down
Imagine you’re launching a new website. To get it across the finish line, you need a wide variety of team members and a huge chunk of hours. But what happens after that website goes live?
With an agency, you can easily scale your engagement up or down to account for the ebbs and flows of digital projects. For example, you might hire an agency to provide a basic retainer package for post-launch site maintenance, and then add new features as you need them via specific scopes of work. In many cases, the cost of an agency support package could be as much as half the cost of hiring just one person full-time.
When To Hire an Agency
We have to say it: There are some situations where only an agency will do.
Now, we aren’t saying that agency has to be Oomph (although we’re always here to help if you need us). But we are saying that agencies may be the best fit if:
- Development isn’t a core capability of your business: Businesses that lack a deep knowledge of web development may struggle to effectively manage an in-house developer, or even worse, end up with technical debt they’re unaware of.
- You have a specific project to complete: Big projects are a great reason to work with an agency because you can essentially expand your team for a limited time, then scale back once the project wraps up.
- Your needs fluctuate or your team is maxed: Some months, you’ll have a surplus of development projects and your team will feel up to their eyeballs in to-dos. Other months, those projects slow down. A support package with an agency can flex along with your business’s needs, giving you the option to add more hours during busy times. While leveraging freelancers may sound appealing here, the constant ramp-up periods and lack of institutional knowledge that comes along with using contractors can actually slow work down. Agencies bring a blend of outsider perspective with flexible, ongoing partnership.
- Your needs are multidisciplinary: It rarely makes sense to hire a 10-person team for a specific project. But your agency can offer all the skills you need (and probably even more that you aren’t utilizing yet) without the hassle of managing an entire team or even overseeing multiple freelancers.
The Agency vs. In-House Bottom Line
Here’s the real tea: When it comes time to decide to “build vs. buy,” so to speak, there is no one right answer. There are pros and cons to each approach, and it really does depend on how your team is built now and where you need it to go.
Both approaches can work. And while we’d love for you to partner with Oomph, we also know that the most fruitful agency-client relationships are those where the agency’s capabilities merge seamlessly with the client’s needs. For that reason, we also believe in the best of both worlds – putting our full weight behind projects, but knowing when it’s time to play a supporting role to the FTE main characters.
Need help deciding? Let’s talk about it.
Among enterprise-scale organizations, from healthcare to government to higher education, we’ve seen many content owners longing for a faster, easier way to manage content-rich websites. While consumer-level content platforms like Squarespace or Wix make it easy to assemble web pages in minutes, most enterprise-level platforms prioritize content governance, stability, and security over ease of use.
Which is a nice way of saying, sometimes building a new page is as much fun as getting a root canal.
That’s why we’re excited about Site Studio, a robust page-building tool from our partners at Acquia. Site Studio makes content editing on Drupal websites faster and more cost-effective, while making it easy for non-technical users to create beautiful, brand-compliant content.
In this article, we’ll explain what Site Studio is, why you might want it for your next Drupal project, and a few cautions to consider.
What is Site Studio?
Formerly known as Cohesion, Site Studio is a low-code visual site builder for Drupal that makes it easy to create rich, component-based pages without writing code in PHP, HTML, or CSS. Essentially, it’s a more feature-rich alternative to Drupal’s native design tool, Layout Builder.
How does Site Studio work? Site developers lay the groundwork by building a component library and reusable templates with brand-approved design elements, such as hero banners, article cards, photo grids, buttons, layouts, and more. They can either create custom components or customize existing components from a built-in UI kit.
Content editors, marketers, and other non-technical folks can then create content directly in the front end of the website, using a drag-and-drop visual page builder with a full WYSIWYG interface and real-time previews.
Who is Site Studio For?
In our experience, the businesses that benefit most from a powerful tool like Site Studio tend to be enterprise-level organizations with content-rich websites — especially those that own multiple sites, like colleges and universities.
Within those organizations, there are a number of roles that can leverage this tool:
Content owners
With Site Studio, marketers and content editors can browse to any web page they want to update, and edit both the content and settings directly on the page. Rewriting a header, swapping an image with a text box, or rearranging a layout can be done in just seconds.
Site builders
Using Drupal’s site configuration interfaces and Site Studio’s theming tools, site builders can easily create Drupal websites end-to-end, establishing everything from the information architecture to the content editing experience.
Brand managers
Managers can define site wide elements, like headers and footers or page templates, to ensure that an organization’s branding and design preferences are carried out. They can also create sub-brand versions of websites that have unique styles alongside consistent brand elements.
IT and web teams
By putting content creation and updates in the hands of content authors, Site Studio frees up developers to work on more critical projects. In addition, new developers don’t need to have expert-level Drupal theming experience, because Site Studio takes care of the heavy lifting.
What Can You Do With Site Studio?
Site Studio makes it easy to create and manage web content with impressive flexibility, giving content owners greater control over their websites without risking quality or functionality. Here’s how.
Go to market faster.
Site Studio’s low-code nature and library of reusable components (the building blocks of a website) speeds up both site development and content creation. Creators can quickly assemble content-rich pages, while developers can easily synchronize brand styles, components, and templates.
Site Studio provides a UI Kit with around 50 predefined components, like Text, Image, Slider, Accordion, etc… Developers can also build custom components. Change any component in the library, and all instances of that component will update automatically. You can also save layout compositions as reusable ”helpers” to streamline page creation.
Build beautiful pages easily.
While we love the power and versatility of Drupal, its page building function has never been as user-friendly as, say, WordPress. Site Studio’s Visual Page Builder brings the ease of consumer-level platforms to the enterprise website world.
This intuitive, drag-and-drop interface lets users add or rewrite text, update layouts, and change fonts, styles, colors, or images without any technical help. And, it’s easy to create new pages using components or page templates from the asset library.
Ensure brand consistency.
With Site Studio, you can define standards for visual styles and UI elements at the component level. This provides guardrails for both front-end developers and content creators, who draw on the component library to build new pages. In addition, Site Studio’s import and sync capabilities make it easy to enforce brand consistency across multiple sites.
Get the best out of Drupal.
Because Site Studio is designed exclusively for Drupal, it supports many of Drupal’s core features. With Site Studio’s component library, for instance, you can create templates for core content types in Drupal. Site Studio also supports a number of contributed content modules (created by Drupal’s open-source community), so developers can add additional features that are compatible with Site Studio’s interface.
What Are Some Limitations of Using Site Studio?
There’s no doubt Site Studio makes life easier for everyone from marketers to web teams. But there are a few things to consider, in terms of resource costs and potential risks.
Start from the ground up.
To ensure the best experience, Site Studio should be involved in almost all areas of your website. Unlike other contributed modules, it’s not a simple add-on — plan on it being the core of your Drupal site’s architecture.
This will let you make decisions based on how Site Studio prefers a feature to be implemented, rather than bending Drupal to fit your needs (as is often the case). Staying within Site Studio’s guardrails will make development easier and faster.
Be careful with custom components.
With its recent Custom Components feature, Site Studio does let developers create components using their preferred code instead of its low-code tools. So, you can create a level of custom functionality, but you must work within Site Studio’s architecture (and add development time and cost).
If you decide instead that for a given content type, you’re going to sidestep Site Studio and build something custom, you’ll lose access to all its components and templates — not to mention having to manage content in different systems, and pay for the custom development.
Rolling back changes is tough.
A standard Drupal site has two underlying building blocks: database and code. Drupal uses the code (written by developers) to carry out functions with the database.
When a developer changes, say, the HTML code for a blog title, the change happens in the code, not the database. If that change happened to break the page style, you could roll back the change by reverting to the previous code. In addition, most developers test changes first in a sandbox-type environment before deploying them to the live website.
By contrast, with Site Studio, most changes happen exclusively in the database and are deployed via configuration. This presents a few areas of caution:
- Users with the correct permissions can override configuration on a live site, which could impact site functionality.
- Database changes can have far-reaching impacts. If you have to roll back the database to fix a problem, you’ll lose any content changes that were made since the last backup.
That’s why Site Studio requires meticulous QA and careful user permissioning to prevent inadvertent changes that affect site functionality.
One Last Thing: You Still Need Developers
While it’s true that just about anyone in your organization can create pages with Site Studio’s intuitive interface, there are still aspects of building and maintaining a Drupal website that require a developer. Those steps include:
- Setup and implementation of Site Studio,
- Building reusable components and templates, and
- Back-end maintenance (like updates, compliance, and security).
However, once the components have been built, it’s easy for non-technical content owners to create beautiful pages. In the end, you’ll be able to launch websites and pages faster — with the creativity and consistent identity your brand deserves.
Interested in learning whether Site Studio is a good fit for your Drupal website? Contact us for more info.
Digital customer experience (DCX) is fast becoming a key factor in how consumers choose whom to do business with. Every digital interaction contributes to an overall feeling about your brand — which means digital touchpoints like apps and chatbots can play a big part in what customers think of your company.
What story do you want those interactions to tell? What kind of experiences do you want people to share with others?
This article covers five ways to assess and improve your digital customer experience so you can attract, delight, and retain your target customers.
But First – What IS Digital Customer Experience?
Customer experience, or CX, is the perception that customers form based on all of their interactions, in-person or online, with your brand. If CX is about carefully and consistently meeting your customers’ needs, Digital Customer Experience is the online expression of those efforts.
Digital customer experience is the part of your CX journey that involves digital interactions via your website, mobile app, social media accounts, digital kiosks, etc. Wherever your customers are engaging with your people, products, or services through the internet, it’s a digital experience.
DCX is their perception of those moments.
Brands with a great DCX provide a personalized and consistent online experience throughout the customer journey. Whether someone is considering becoming a client, placing an order, or searching for information, every digital interaction has to be easy and enjoyable.
5 Ways to Improve Your Digital Customer Experience
Technology is a wonderful tool for improving the customer experience, whether mining data for customer insights or leveraging AI for personalization. But technology alone can’t deliver an exceptional digital customer experience. Your DCX strategy must include a human component — one that focuses on customer care through empathy and authenticity. Here’s how to ensure your digital customer experience lives up to your users’ expectations.
Know your target audience
To deliver the kind of digital experience your customers will love, you have to know what they want. Who’s buying your product, and why? When they visit your website or app, what are they hoping to accomplish?
Delighting your customers requires knowing their goals, understanding their pain points, and providing interactions that meet their specific needs. The upshot? 68% of customers will spend more money with a brand that understands and treats them like an individual.
Here are three crucial steps:
- Use qualitative and quantitative analyses to learn about your audience. The more you understand their preferences and behaviors, the better you can create an experience that meets their needs.
- Apply a user-centered design process, which relies on deeply understanding your audience to craft usable, accessible digital interfaces.
- Incorporate personalization techniques to adapt the digital experience for individual users. More than anything else, this will help make the customer journey smooth and enjoyable.
Adopt an omnichannel mindset
Customers expect seamless interactions from brands throughout their journey, whether through digital or non-digital channels. In fact, brands with the strongest omnichannel customer engagement strategies retain an average of 89% of their customers, in comparison to 33% of companies with weak strategies.
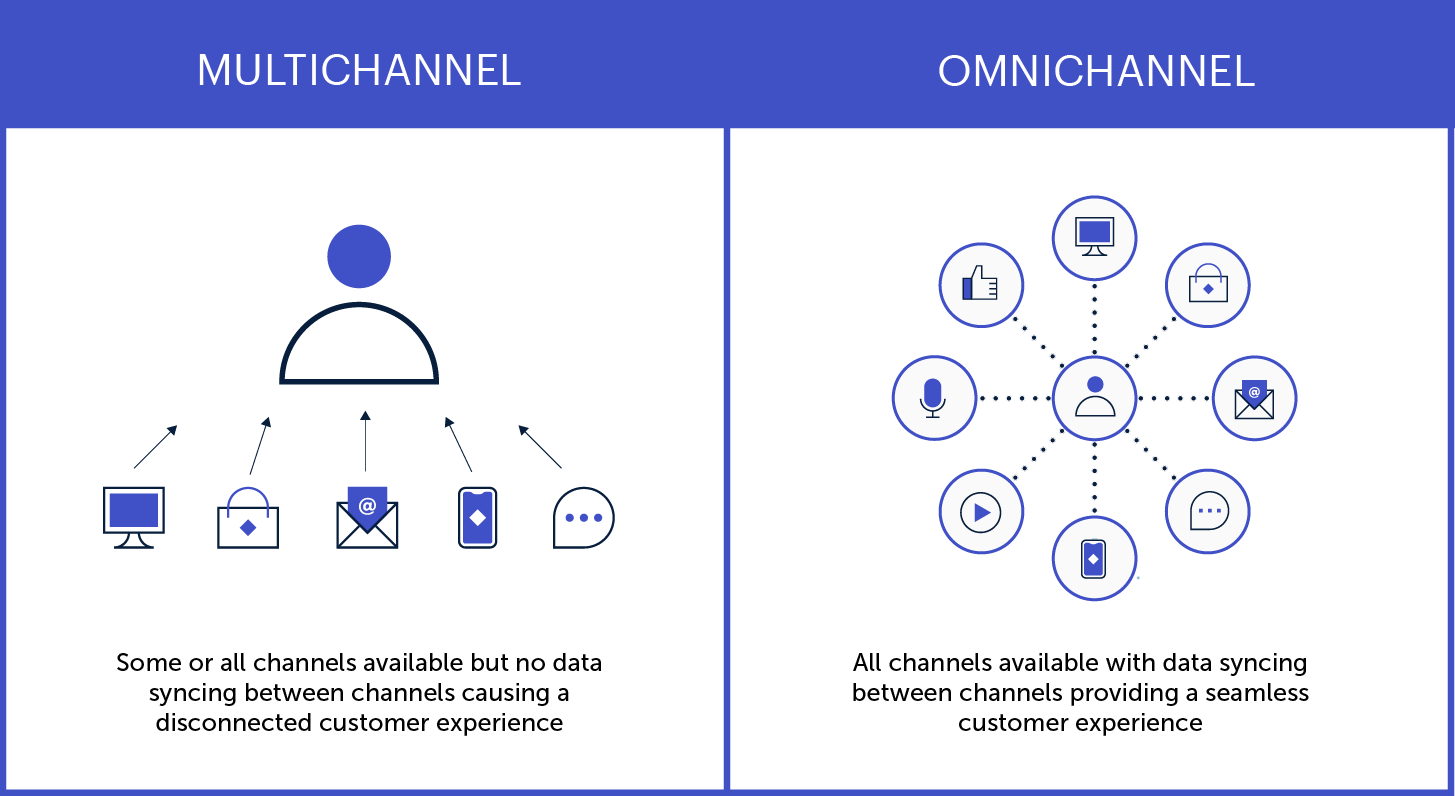
Knowing that today’s consumers often jump from channel to channel as they browse, buy, or get in touch, DCX leaders embrace an omnichannel strategy. Note that this is different from a multichannel approach, where customers access multiple channels in separate interactions. An omnichannel approach integrates all digital touchpoints to create a seamless, personalized experience.

Here are a few key ways to create personalized experiences that resonate across all your digital channels:
- Use instantly recognizable brand elements and visual designs
- Make the transition from one channel to another easier
- Save search history and preferences across devices
- Synchronize ads and other promotional content
Get help from experts
Expert assessments can remove the guesswork around optimizing your digital customer experience. A digital CX audit, for instance, will show you what’s working and what could be better, as well as providing actionable insights and a prioritized roadmap.
CX specialists will look beyond the basic digital experience (clunky design, system bugs, etc…) to assess whether your digital channels are effectively serving your customers’ needs. A professional audit can help determine things like:
- Are there critical issues affecting usability and access?
- What elements of the journey most impact users’ experience?
- What are your competitors doing, and how can you differentiate?
- Where are your greatest strengths and growth opportunities?
Make customer feedback easy
Most companies know that customer feedback is crucial for improving the customer experience. But many fall short in providing easy, effective options for people to reach them.
Offering multiple, easy-to-use communication options across your digital channels is one more way to delight your customers. Help people engage with you via the medium of their choice, so they can communicate through the interface they’re most comfortable with.
That could be a chat function or contact form on your website, or the commenting and messaging features on your social profiles. Or, maybe it’s good old-fashioned phone calls and emails. Whatever the avenue, make it easy to find and intuitive to use.
One more thing: when someone does reach out, respond quickly. The faster a problem is resolved, the better the experience.
Plan for the post-launch reality
You might design and launch an amazing new website, app, or service that delights your customers and sends revenue through the roof. But, without a long-term plan to keep it effective and relevant, your digital CX will likely diminish over time.
To maintain the quality of customer experience across all your digital touchpoints, apply a measurement framework based on the principles above:
- Are you meeting users’ current and evolving needs?
- Do you provide a seamless omnichannel experience?
- Are you gathering — and implementing — user feedback?
Remember, too, that new technological trends are going to keep emerging and influencing consumer expectations. Be prepared to evolve what digital CX looks like for your business, especially if it means extending your digital services to new platforms or devices.
Putting the “C” in Digital CX
Technology has made so many things possible for today’s consumers that, ultimately, the power is in their hands. As digital capabilities continue to evolve, people may become increasingly selective about which brands earn their trust and business — and companies will need to make the digital customer experience more beneficial for both sides.
As you can see from the steps above, the key is putting your customers’ needs above all else.
If you’re not sure where to start, you’re not alone! We’ve helped dozens of clients dive into customer research, omnichannel strategies, and strategic planning for digital platforms. Reaching out to a digital CX expert (like Oomph) can help you do things right the first time, saving you time and money and, most importantly, building a foundation to get results.
Excited about crafting an exceptional DCX? So are we. Check out our DCX audit service to learn how we can help set you up for success.
Google Analytics 4, or GA4, is Google’s fourth iteration of its website analytics platform. This is no ordinary upgrade! Leveraging the power of big data and machine learning, GA4 offers entirely new ways to collect and analyze user activity data across websites and apps.
While GA4 provides access to robust new tools and features for data-driven decision making, it also sheds many of the metrics and reports we’re used to in Google Analytics 3 (a.k.a. Universal Analytics, or UA).
Google will be sunsetting UA properties in July 2023. Here’s what you need to know about GA4’s capabilities — and why you should start the transition sooner rather than later.
Not sure which platform you currently have (UA vs. GA4)?
Take a look at this cheat sheet.
Key Benefits of Google Analytics 4
We’re living in a more privacy-centric world, and GA4 is Google’s answer to stricter data laws and browser regulations. GA4 is designed to function without third-party cookies, using machine learning and statistical modeling instead to collect data.
This change comes with a range of benefits, from more actionable user insights to enhanced reporting capabilities.
Broader Insights
Unlike UA, GA4 has the ability to track users across devices and platforms, combining all the data into a single property with a unified set of metrics and dimensions. This gives you a more complete picture of how users interact with your brand, whether they’re on your website, your mobile app, or both.
Another major advantage is that you can more effectively track conversions — particularly for users that might visit on their mobile, come back on desktop, and then download/purchase/register through your app. Because GA4 attributes actions to users across devices and platforms, you can see the entire journey a user takes from start to finish.
Predictive Metrics
Using machine learning, GA4 offers powerful new metrics to predict user actions and includes new data buckets like Acquisition, Engagement, Monetization, and Retention. These predictive metrics can help you better understand your audience and make more informed decisions, so you can do things like tailoring your website experience for different users or creating targeted marketing campaigns.
Customized Reporting
UA offers a set of standard reports with some customization options. By contrast, GA4 enables and encourages users to create custom reports with only the data they need.
With greater freedom to create reports, you can declutter your dashboard and make decisions more quickly by drilling down to the data that’s most important to you. You can even create a separate “Audiences” report with custom user definitions, further tailoring the data to support your business needs.
Key Features of Google Analytics 4
With comprehensive user tracking, predictive metrics, customizable reports, and more, GA4 promises to be much more powerful than any previous version of Google Analytics. Here are the core capabilities driving all of those benefits.
Event-Based Tracking
One of the biggest changes in GA4 is how user data is collected. In UA, data is collected via tags placed on each page of a website. Users are tracked via sessions, or set periods that begin and end when a user enters and exits a site.
Instead of relying on pageviews and sessions, GA4 tracks user interactions, known as “events,” as users complete them. This focus on individual user interactions provides a more complete picture of each user’s journey across your website or app.
This event-based model also makes it possible to track interactions that don’t happen on web pages but can be influenced by digital marketing, such as in-store visits or in-app purchases. And, it allows Google to more accurately deduplicate users.
Cross-Platform Data Consolidation
In UA, “properties” are where Analytics data is collected for individual websites and apps. You can then use views to see and report on the data in various ways.
GA4 uses individual data streams to combine data from different platforms into a single property. You can add multiple data streams into a property and create different views based on certain criteria.
For example, you could create a stream for all web traffic, a stream for all app traffic, or a stream for traffic from both that covers a given geographic area. By placing the same tracking code across different digital platforms, you can consolidate data to track users who move between the streams.
Advanced Analytics
Maybe the most exciting feature for data geeks like us, GA4’s Explorations Hub offers a suite of advanced data and analytical techniques that go well beyond standard reports. The Explore section lets you create custom analyses to uncover deeper insights about your website and app performance, with filters and segments so you can drill down even further.
GA4 also integrates with BigQuery, Google’s cloud-based data warehouse, where you can run complex analyses of very large datasets. Bonus: BigQuery offers near-unlimited data storage.
Machine Learning
In an increasingly cookie-less world, Google is attempting to balance privacy limitations with usable insights. Using machine learning, GA4 fills in data gaps and provides predictive insights about user behavior and trends.
Machine learning combines artificial intelligence (AI) and computer science to fill in gaps and make predictions. It essentially looks for patterns of activity that can be fed into an algorithm to understand and predict how users behave online.
As an example, GA4’s AI-powered insights can help identify user actions that are most likely to lead to conversions. Using metrics like purchase probability, churn probability, and revenue prediction, you can customize marketing campaigns or target specific audiences to achieve your conversion goals.
Why You Should Switch to GA4 ASAP
You’ll be able to collect and use platform data in your existing UA property until July 1, 2023. After that, you’ll be able to access historical data for only six months. That’s why we strongly recommend you implement GA4 as soon as possible.
Transitioning now will allow you to:
Feed The Machine
Many of GA4’s core features rely on machine learning, and in order for machine learning to be effective, the algorithm needs time to learn. The sooner you set up and start collecting data in GA4, the more time your models will have to analyze and learn, shaping the insights you’ll need down the road.
Train Your People
Those using GA4 will need time to learn the new terminology, user interface, and capabilities. Switching early gives your team time to get used to the new platform and work out new processes and reporting while you still have UA to fall back on.
Get Year-Over-Year Data
GA4 is forward-facing only, which means your new GA4 property will only collect data from the time of creation; it won’t import past data from UA. Once UA sunsets next year, you’ll be relying solely on GA4 for year-over-year data.
Why does that matter? Here at Oomph, when we launch client projects, we use Google Analytics data to analyze digital platform performance so we can develop the best possible user experience. By examining user flows, page visits, common search terms, engagement metrics, and more, we can very quickly get a picture of where a platform has strengths and weak points. And we need your historical data to do it.
Ready to switch to Google Analytics 4? It’s a relatively simple process. Just follow the steps Google provides, whether you want to switch from UA to GA4 or set up a GA4 property alongside an existing UA property.
If you’re not feeling confident about handling the transition alone, we’d love to help. Get in touch with us today.
Many organizations today, large and small, have a digital asset problem. Companies are amassing huge libraries of images, videos, audio recordings, documents, and other files — while relying on shared folders and email to move them around the organization. As asset libraries explode, digital asset management (DAM) is crucial for keeping things accessible and up to date, so teams can spend more time getting work done and less time hunting for files.
First Things First: DAM isn’t Dropbox
Some folks still equate DAM with basic digital storage solutions, like Dropbox or Google Drive. While those are great for simple sharing needs, they’re essentially just file cabinets in the cloud.
DAM technology is purpose-built to optimize the way you store, maintain, and distribute digital assets. A DAM platform not only streamlines day-to-day content work; it also systematizes the processes and guidelines that govern content quality and use.
Today’s DAMs have sophisticated functionality that offers a host of benefits, including:
- Providing efficient access for internal and external teams
- Streamlining workflows for sharing drafts and getting approvals
- Serving images in multiple sizes and formats, reducing duplication
- Enabling AI-powered categorization, tagging, and license tracking
- Preventing versioning and legal issues around asset use
Is it time for your business to invest in a DAM? Let’s see if you recognize the pain points below:
The 5 Signs You Need a DAM
There are some things you can’t afford not to invest in if they significantly impact your team’s creativity and productivity and your business’s bottom line. Here are some of the most common signs it’s time to invest in a DAM:
It takes more than a few seconds to find what you need.
As your digital asset library grows, it’s harder to keep sifting through it all to find things — especially if you’re deciphering other people’s folder systems. If you don’t know the exact name of an asset or the folder it’s in, you’re often looking for a needle in a haystack.
Using a DAM, you can tag assets with identifying attributes (titles, keywords, etc.) and then quickly search the entire database for the ones that meet your criteria. DAMs also offer AI- and machine-learning–based tagging, which automatically adds tags based on the content of an image or document. Voila! A searchable database with less manual labor.
You have multiple versions of documents — in multiple places.
Many of our clients, including universities, healthcare systems, libraries, and nonprofits, have large collections of policy documents. These files often live on public websites, intranets, and elsewhere, with the intent that staff can pull them up as needed.
Problem is, if there’s a policy change, you need to be sure that anywhere a document is accessed, it’s the most current version. And you can’t just delete old files on a website, because any previous links to them will go up in smoke.
DAMs are excellent at managing document updates and variations, making it easy to find and replace old versions. They can also perform in-place file swaps without breaking the connections to the pieces of content that refer to a particular file.
You’re still managing assets by email.
With multiple team members or departments relying on the same pool of digital assets for a variety of use cases, some poor souls will spend hours every day answering email requests, managing edits, and transferring files. The more assets and channels you’re dealing with, the more unwieldy this gets.
DAMs facilitate collaboration by providing a single, centralized platform where team members can assign tasks, track changes, and configure permissions and approval processes. As a result, content creators know they’re using the most up-to-date, fully approved assets.
Your website doubles as a dump bin.
If your website is the source of assets for your entire organization, it can be a roadblock for other departments that need to use those assets in other places. They need to know how to find assets, download copies, and obtain sizes or formats that differ from the web-based versions… and there may or may not be a web team to assist.
What’s more, some web hosting providers offer limited storage space. If you have a large and growing digital library, you’ll hit those limits in no time.
A DAM provides a high-capacity, centralized location where staff can easily access current, approved digital assets in various sizes and formats.
You’re duplicating assets you already have.
How many times have you had different teams purchase assets like stock photography and audio tracks, when they could have shared the files instead? Or, maybe your storage folders are overrun with duplicates. Instead of relying on teams to communicate whenever they create or use an asset, you could simplify things with a DAM.
Storing and tagging all your assets, in various sizes and formats, in a DAM enables your teams to:
- Make the most of the assets you own
- Avoid creating unnecessary copies
- Access optimized versions for different applications
- Keep track of how many times each asset is used
When Should You Implement a DAM?
You can implement a DAM whether you have an existing website or you’re building a new one. DAM technology easily complements platform builds or redesigns, helping to make websites and intranets even more powerful. Organizing all of your assets in a DAM before launching a web project also makes it easier to migrate them to your new platform and helps ensure that nothing gets lost.
Plus, we’ve seen companies cling to old websites when too many departments are still using assets that are hosted on the site. Moving your assets out of your website and into a DAM frees you up to move on.
If you’re curious about your options for a DAM platform, there are a number of solutions on the market. Our partner Acquia offers an excellent DAM platform with an impressive range of functions for organizing, accessing, publishing, and repurposing assets, automating manual processes, and monitoring content metrics.
Other candidates to consider include Adobe Experience Manager Assets, Bynder, PicturePark, Canto, Cloudinary, Brandfolder, and MediaValet.
Given the number of DAMs on the market, choosing the right solution is a process. We’re happy to share our experience in DAM use and implementation, to help you find the best one for your needs. Just get in touch with any questions you have.
With all the hype swirling around technology buzzwords like blockchain, cryptocurrencies, and non-fungible tokens (NFTs), it can be hard to understand their real utility for your business. But as practical applications continue to emerge, more business leaders are starting to see adopting blockchain as a business priority (PDF) — and, potentially, a competitive advantage.
To help you make sense of it, we’ve compiled a high-level look at blockchain technology and its sister concept, Web3, along with some ideas for how this technology could be relevant to your business right now.
First, What are Blockchain & Web3?
Web3
“Web3” has become a catch-all term that refers to a decentralized online ecosystem where platforms and apps are owned not by a central gatekeeper, but by the users who help develop and maintain those services. To many, Web3 is the next iteration of the internet.
The first version of the internet, Web 1.0, was largely made of individual, static web pages created by the few people who understood the technology. We are currently in the midst of Web 2.0, which provides a platform with tools for non-technical people to create their own content, essentially democratizing authorship. With it, we saw the rise of social media platforms, shopping giants like Amazon, and work tools like Office and Google Suite. This also meant that much of our individual data — our posts, reviews, and photos — have been centralized into these behemoth systems.
The promise of Web3 is the opposite approach: decentralized content, with much greater control over what you create and in what ways your data is associated with your activity.
Blockchain
Web3 achieves its goals of decentralization via blockchain, a digital ledger that exists only on the internet. This ledger uses a complex cryptography system to create encrypted “blocks” of data, ensuring that all the transactions that are written to it are verifiable and unalterable.
This ledger is open to the world to access. It’s not hosted on a single server owned by one company, but instead across a vast network of computers. The technology keeps all transactions up to date everywhere at once, and maintenance fees are paid by those that access the data.
What makes the blockchain so valuable across sectors is that it helps reduce risk, eliminates fraud, and provides scalable transparency. As a chronological, decentralized, single source of truth, the blockchain creates trust in data. As an example, at its most basic level, this open ledger makes it possible for me to verify that you conducted a certain transaction on a certain date (like a digital receipt). But it can do much more than that.
Let’s take a look at some of the ways you can put the blockchain to use.
What Can Blockchain Do for Healthcare?
We’ve already started to see innovation around Web3 in the healthcare space, much of it focused on patient health records. Given the increasing fragmentation of healthcare, the strict privacy regulations in this space, and the high risk of data breaches with current systems, the healthcare industry is a good candidate for blockchain use and the security benefits of decentralization.
Use case: patient records
To imagine how the blockchain can change healthcare, let’s consider a typical patient who sees their general practitioner and requests a visit with a specialist. To ensure continuity of care, the patient’s health records must be sent from the primary doctor to the specialist’s office quickly and securely. Since most patients don’t have copies of all their medical records, they’re relying on their doctor’s office to transfer this sensitive data.
With the blockchain, patients can own their own medical records and control who has access to them. Doctors can add detailed entries to the digital ledger, which can be shared with other medical professionals as needed. Patients can also revoke access to anyone at any time.
Improving access to patient information across providers is crucial for the healthcare industry, given that medical errors are the third leading cause of death in the U.S. Current medications and their side effects could be part of the blockchain ledger, to help reduce complications. In addition, smart contracts that automatically seek out potential conflicts between medications could be added to medical records.
This example barely scratches the surface; luckily, there are many companies already in this space, figuring out how to store patient data via blockchain in accordance with current regulations.
What Can Blockchain Do for Education?
You may not immediately think of educational applications as benefitting from blockchain technology. But paper records are one area that’s ripe for disruption, since moving to a digital format would make communication between institutions much more efficient. Here’s an example.
Use case: student transcripts
Having transcripts stored on a blockchain would make it easier for students to transfer their educational history from one school to another. It would also ensure that educational institutions, or even employers, could easily verify that history. In fact, MIT has been issuing digital, blockchain-stored diplomas since 2017.
Beyond transcripts, the Open Badge Passport issues digital badges that recognize learning, skills, and achievements by scraping information off the blockchain about individuals’ extracurricular activities. This allows students and others to demonstrate soft-skill talents that are valuable to have but not typically recorded by a degree.
What Can Blockchain Do for Ecommerce?
Product registration has long been a way for companies to gain access to buyers’ contact info (more than a way for customers to protect their investment, as advertised). Using blockchain, product registries can serve a greater range of purposes, offering value to both consumers and companies. That’s because when it comes to provenance — the place of origin or earliest known history of something — a blockchain is a perfect public record-keeping tool.
Use case: product registries
For high-ticket items that can be sold on the internet, like jewelry, designer clothing, or rare books, a blockchain entry can be used to prove, and verifiably transfer, an item’s ownership. This user history could not only help bolster the secondary market for verified products, it also reduces the ability of counterfeiters to pass knock-off products as the real thing.
Imagine this approach for high-ticket items like autos. Supporting vehicle transactions that take place online or offline, a blockchain could store vehicle maintenance and crash reports. This trove of information could boost the resale value of a vehicle, because potential buyers can access the vehicle’s entire maintenance history. If the data is connected to onboard sensors, it might even include engine efficiency and tire wear.
What Can Blockchain Do for Non-Profits?
In this example, we combine blockchain, NFTs, and smart contracts to create a unique approach to a fundraising classic. Quick primer on NFTs: blockchain-based tokens that represent digital media like music, art, videos, etc… and can verify authenticity, past history, and sole ownership of a digital item. Smart contracts are preset functions that fire on a blockchain when specific conditions are met.
Use case: silent auctions with NFTs
Non-profits could take a new approach to fundraising with NFTs. Let’s say an artist creates (as a donation) a series of NFTs that are auctioned off to the highest bidder, with ownership of the artwork transferred via a blockchain. Or museums could sell digital representations of their collection, potentially fueling new derivative artwork. Artists could remix classic works into new art, providing additional promotional and fundraising opportunities. The classic silent auction gets upgraded.
But let’s take it a step further. Smart contracts on those NFTs could perpetually pay a royalty back to the original artist or the organization as a portion of any future sales of the artwork. That means one year’s fundraiser could potentially reap monetary benefits for many years to come. The contract could take any form negotiated by the artist and non-profit — future royalties from ownership transfer pay the artist while the initial artwork was a donation, or the artist and organization split future proceeds, etc…
Blockchain can not only help overcome challenges such as consumer privacy concerns and sensitive data management, it can also help organizations seize new opportunities for growth.
What Can Blockchain Do for You?
While blockchain technology was first conceived as a mechanism to support Bitcoin, today it offers tons of uses across industry sectors. This kind of advanced technology may seem only accessible to companies that can afford expensive developers, but the cost to incorporate blockchain technology into many business operations is often less than you think. Plus, new vendors are emerging all the time to provide blockchain technology for a broad range of applications.
Blockchain can not only help overcome challenges such as consumer privacy concerns and sensitive data management, it can also help organizations seize new opportunities for growth. Think about your company’s biggest challenge or goal, and there might be a way blockchain technology can address it.
Interested in looking at ways to incorporate blockchain into your company’s digital assets? Let’s talk.
If you’ve been tossing around these two terms interchangeably, it’s okay. We won’t hold it against you. With some overlapping features and functionality, websites and digital platforms are easy to confuse at first glance.
In reality, they provide very different user experiences — and knowing the difference can be crucial to meeting your business needs.
How are Websites and Platforms Different?
The fundamental difference between a website and a digital platform lies in how you approach user engagement. Websites provide one-way engagement, with users ingesting whatever content the website delivers. Platforms offer reciprocal engagement, with interactions between a platform and its users generating personalized experiences.
Websites rely on implied audience data capture, meaning that users are grouped into broad buckets. If, say, lots of people click on a particular article, the site will assume that most visitors are interested in that topic and will feature it prominently. Essentially, websites are always working with the majority, not the individual.
By contrast, platforms use expressed data capture, where users provide identifying information by registering and logging in. Once someone becomes an authenticated user, you can learn about them directly through multiple touchpoints. That might include filling out forms, participating in discussions, adding comments, completing quizzes or surveys, or bookmarking content. By supplying a platform with real data, users get experiences tailored specifically for them.
Personalized data also allows platforms to streamline business workflows. Take HR processes, for example. When someone logs into a company intranet, they could receive a reminder to complete any unfinished HR forms — a tool that’s convenient and efficient for both the employee and the HR department.
Website Examples
Users generally can’t personalize anything on websites; they visit them for information. Here a few kinds of traditional websites:
- Editorial news: MSNBC, Buzzfeed, The New York Times
- Non-profits: United Way Worldwide, Tourism Saskatoon, Girls Who Code
- Marketing: Well, this one that you are reading right now 🙂
Platform Examples
Platforms encourage users to actively contribute to the digital experience. Here are some examples of what you can do with a platform:
- Amazon: lets you shop faster and more efficiently with personalized recommendations
- Wingspans: uses personalized content discovery to help students explore careers
- MyFund: an easy-to-use, mobile-friendly web app for charitable donations
- Company intranet: provides digital interactions that enhance company culture
- Mirror: customizes workouts based on your goals, preferences, and performance
The Impact of Engagement
Owners of both websites and platforms are generally aiming to increase engagement as a measure of success. But what does that look like?
For a website, increased engagement is indicated by metrics like increased page views, longer “time on page” stats, lower bounce rates, and higher conversions (such as contact form completions or button clicks). Note that all of those metrics point to things that benefit website owners, not users.
News sites want more page views and longer page sessions so they can sell more advertising. Business sites get people to download whitepapers or fill out contact forms, generating sales leads. These are marketing websites designed to capture users’ interest. When a user clicks on a call to action, it shows they want to know more about what the site is advertising.
Platforms are more likely than websites to turn users into loyal brand ambassadors because they get something of value in return.
Once someone engages with a digital platform’s content, however, a two-way conversation begins. The goal is not to just push out content, but to ensure the audience interacts with it. That’s why platforms measure engagement in terms of personalization, community building, and loyalty metrics — things that indicate whether the platform is meeting the needs of both owner and users.
Platforms are also more likely than websites to turn users into loyal customers and brand ambassadors. To get someone to be an advocate for your company, they need to get something of value in return. Websites provide information that’s convenient, but users aren’t getting anything personal from the experience. A platform, by contrast, provides a highly personal connection between a business and its audience.
Which One is Right For You?
The answer, as with many things business-related, is that it depends on your goals.
The purpose of a website is to get users to consume content and return to the site to consume more. If you mainly need an informational site that serves as marketing for your business, a website is likely a good fit.
But what if you need more than that? Maybe community-building is important for your business, whether you need the network effects of a large user base (like social media) or you’re looking to increase employee engagement (as with an intranet). If your business goals require truly understanding your users and building meaningful two-way relationships, you need a digital platform.
In the end, it comes down to how much you need to personalize the user experience to support your business goals, and whether the extra engagement will provide a real return on investment. If you’re pushing out content for marketing purposes, go with a website. If personalization and loyalty are core factors in your business success, build a digital platform.
Looking for a partner to build the right platform for your business? Contact us today to learn how we can help.
In the age of hyper-personalization by the likes of Amazon and Netflix, customized user experiences are now table stakes for digital platforms. Businesses that invest in personalization are rewarded with loyalty and revenue. Those that don’t, get left behind.
But making that investment isn’t a straightforward affair. Many services that pitch themselves as personalization tools don’t even come close to creating a truly customized experience. And today’s savvy web users aren’t fooled:
- 74% of customers feel frustrated when website content isn’t personalized.
- 84% of consumers say being treated like a person, not a number, is important to winning their business.
Where we’ve seen businesses stumble is in substituting personification for true personalization. While personalization involves tailoring content based on direct personal information, personification is based on categories of consumers, not individual people.
Here’s what you need to know about the difference.
Perils of Personification
Gartner defines personification as “the delivery of relevant digital experiences to individuals based on their inferred membership in a defined customer segment, rather than their personal identity.” It’s the digital equivalent of calling someone “buddy” or “champ” because you can’t remember their name. I know that I know you, but I don’t know who you are.
Personification tools can track user behavior and use AI to place users into, say, one of several marketing personas you’ve developed. But in terms of driving meaningful, personalized interactions with users, personification falls down.
Here are a few critical issues with commonly used personification tools:
User Session Data
Information about a user’s interactions with an application is stored temporarily on the application’s server, not the browser.
EXAMPLE: During this session, I see that you’ve visited a piece of content that falls in a specific category. For the rest of your session, I can serve up other content tagged with the same category (often in Featured, Related, or You May Also Like sections).
PROBLEM 1: As soon as the browser session is closed, the user data is lost.
PROBLEM 2: The moment you switch from one device (e.g. mobile) to another (e.g. tablet) you lose all session data.
Contextual Data
Marketing automation or location intelligence software can use AI to gather environmental data about a user to deliver customized content or services.
EXAMPLE: I see that you’re in Los Angeles, California. Knowing your local weather, time zone, and other regional attributes, I can tailor the content you see to be more specific to your area.
PROBLEM: I have to ask you first if I can track your location, and you might say no.
First Party Cookie Data
By storing information about a user’s behavior directly on a domain, site owners can collect analytics data and remember language settings, among other functions.
EXAMPLE: Last time you visited my website, you commented on a certain piece of content. I may even have asked, “Do you want to see more of this type of content?” Now that you’re back, I can serve up newly published content of the same type. I can even feature it right on the homepage.
PROBLEM 1: I need to ask you if I can use cookies with you, and you can say no.
PROBLEM 2: If you clear the cookies in your browser, I’ll lose that valuable data.
PROBLEM 3: Another family member is using the same application on the same device, and now I’m getting mixed signals. This is completely messing with my AI.
Bottom line: personification is not really personalization. Even worse, you may lose your data and have to start from square one. To deliver true personalization, you need first-party data from authenticated users. Instead of guessing who your customer is, get to know who they really are.
Next-Level Personalization
True personalization is difficult to achieve outside of a digital platform, where people register as users (versus just casually visiting a website). Once someone becomes an authenticated user, it’s easier to learn a number of things about them.
83% of consumers are willing to share their data to enable personalized experiences. Platform users in particular are more open to providing personal information, because they’re specifically looking for a customized experience. With that first-party data, you can track preferences and interactions to improve the user experience. And you’re not going to lose the historical data when a user closes a session or clears their cookies.
Here are some key benefits:
- I actually know who you are, and over time I can continue to learn more about you and your interests. Plus, I’ll only lose that data if you quit my tool, service, or platform.
- Your data follows you across any devices where you use my application (mobile, tablet, desktop, etc.).
- I can start a two-way conversation with you, so you can tell me how you want to personalize your experience and what kind of content you want to see.
- I can reach out to you with personalized suggestions, driving more engagement and giving you a reason to return more often.
- While you can always say no to first-party cookies if you have privacy concerns, by signing up for my platform, you’re indicating a level of trust and consent.
Looking for Middle Ground?
In the end, you’ll deliver the best personalization (and earn the most engagement) by building an interactive platform and leveraging first-party data. But what if you have a decent website, and you’re not ready to shift to a platform?
You could approach it as a testing ground for personalization instead. By creating a series of micro-interactions using personification tools, you can test whether your users actually want a personalized experience, and if so, what they want to personalize.
Let’s say you’re a news outlet. You could just let people come and read your content online. At the next level, you can try to guess who they are through personification (via cookie requests, location prompts, etc.). If users are interacting with your prompts, it’s likely they’re interested in having a personalized experience.
Finally, you could build a platform for registered users and offer true personalization. You’ll not only deliver a better user experience, you’ll increase engagement and return visits — not to mention sales and other revenue.
At whatever level you can, go the extra mile and give your users what they want. We’re happy to help! Contact us today to learn more.
Second chances are expensive. Why? Because it takes five positive experiences to counterbalance the effects of a negative one. If someone’s first experience with your platform is disappointing, you have a long way to go to win back their confidence — if they even complete your sign-up form.
More than 67% of site visitors will completely abandon a sign-up process if they encounter any complications. If you’re lucky, maybe 20% of them will follow up with your company in some way. Whether you’re trying to get people to sign up for your mobile app, e-commerce platform, or company intranet, you must make the process as seamless as possible.
Here are six tips to reduce sign-up friction for your platform.
1. Use a Single Sign On Service
This is crucial for larger platforms that are part of a vast ecosystem with multiple logins, like a complex hospital platform providing access to multiple systems. On the other hand, for a basic paywall, you may want to manage user info yourself. The key is to think strategically about what your systems may look like down the road and how unwieldy your sign-up process may become.
Here are a few things to consider:
Pros
- Single Sign On (SSO) reduces password fatigue and simplifies password management for users
- It allows businesses to quickly provide or revoke employees’ system access
- It lowers the security risk for customers, vendors, and partners
- It improves identity protection with the ability to add multi-factor verification
- The number of available off-the-shelf SSO products makes it more cost effective to implement
Cons
- When SSO is down, access to all platform systems becomes more difficult
- It may introduce a security flaw, as a stolen password from a single user can provide access to multiple systems — which makes multi-factor verification more important
- SSO using social network sign in may not work in corporate systems where social media platforms are blocked by IT
In the end, the advantages of SSO significantly outweigh the downsides. But you’ll likely need expert guidance when planning and implementing SSO to ensure you reap the benefits while minimizing the risks.
2. Keep It Short
More than a quarter of users who abandon online forms do so because they’re too long. To maximize the number of sign-ups, minimize the steps involved.
How do you decide which fields to keep? Try asking, “If I didn’t have this piece of information, would I still be able to provide a good customer experience?” If it’s something you don’t really need to know, then don’t ask.
Here are two more ways to shorten form length:
- Use only required fields. Save anything optional for after sign-up, with prompts to help users “complete” their profile. Hide any repeated fields, like email or password verification. Display one email field, then, once it’s being entered, display the second one below it. Better yet, don’t force people to type things twice.
- Still having a hard time cutting fields? Consider this: Expedia dropped one form field and gained $12 million per year. If a piece of data is labelled as optional, it shouldn’t be in your sign-up form.
3. Use a Single Column Layout
In general, your form should adhere to this core UX principle:
Make the user experience smoother, faster, and better; not messier, slower, and worse.
The simpler the flow of your form, the faster and easier it feels to fill out. Here are a few tips:
- Put all your fields in a logical order.
- Make it easy to read and enter information in a smooth flow from top to bottom.
- Put labels above the input fields, not to the left (as many forms do).
- Avoid placing fields side by side, except for items where it tends to be the norm, such as city, state, and zip code.
4. Play Nice with Autofill
Nothing makes our sanguine CEO spout expletives faster than a platform that doesn’t allow browser-suggested passwords. While many of those suggested passwords are long strings of characters saved securely to the browser, the letter/number/special character combination may not meet your platform’s arbitrary standards.
In addition, some accessibility checkers will flag fields where autofill is turned off, indicating a possible issue for people with disabilities.
Here are a few more ways to make the experience smoother:
- In phone input fields, automatically fill in dashes. In date fields, fill in slashes
- Transition from one field or step to the next automatically
- Don’t use select lists for date values like months or years
And, don’t forget to test the autofill function on both a desktop and phone — the experience can be very different between the two.
5. Allow Guest Checkout for eCommerce
To put it bluntly, don’t get in the way of someone spending money on your site. Instead, make it easy to open an account just by creating a password. Or, create a new user account automatically with the info you have, then send users an email with instructions on how to finalize the sign-up process.
What we’ve seen work well: after a successful shopping experience, follow up with an email to the customer that sells the benefits of having an account and asks if they would like to activate theirs.
6. Don’t Use a CAPTCHA
That’s right, we said it. It’s time to get rid of CAPTCHA on your sign-up form. Here are three good reasons why:
- There are too many ways to counter CAPTCHA, especially as AI evolves
- CAPTCHA puzzles are getting harder and harder for humans to solve
- Use of CAPTCHA has been shown to increase form abandonment
Instead, confirm any new account the tried-and-true way: with an email to the registered address. And consider if there are ways to clean up your security features on the back end, instead of presenting barriers to customers upon sign-up.
Don’t put the onus on the people who are trying to give you money. Put it on your systems instead.
You Only Get a First Impression Once
As the gateway to onboarding users, the sign-up process is the most crucial piece of your user experience to get right. Whether your goal is to acquire and retain customers, or to engage and inform employees, your success depends on getting your target audience past the initial sign-up hurdle. If their first task is difficult, it doesn’t bode well for the rest of the experience.
Don’t let your sales and marketing be better than your user onboarding. Once someone has decided your platform offers what they need, you’re more than halfway to converting them into a user. Just make sure your sign-up process lives up to your marketing promises.